
コントローラー名を取得するコードをメモします。
グローバルナビゲーションなどを現在のページに該当する部分を、
装飾したい場合などに使えるかと思います。
[php]
$this->name
[/php]
ユーザー管理ページでグローバルナビゲーションの「ユーザー管理」ボタンの
画像をcssなどで装飾している場合の一例をご紹介します。
一例
userコントローラー(/apps/controller/users_controller.php)
[php]
class UsersController extends AppController {
var $name = ‘Users’;
function beforeFilter(){
//htmlのbodyのIDをコントローラ名で指定する
$this->set(‘body_id’, $this->name);
}
}
[/php]
コントローラーのbeforeFilterでコントローラー名をbody_idという変数にセットします。
beforeFilterでなくてもいいのかもしれません。
※というかcakeの使い方を完全に理解しているわけではないので、
間違ってるかもしれませんので、ご指摘くださると幸いです。
共通のメインテンプレート(/app/view/layout/base.ctp)
[php]
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title><?php echo $title_for_layout?></title>
</head>
<body id="<?php echo $body_id; ?>">
[/php]
bodyタグのidとして「$body_id」を指定しております。
この場合は「id=”Users”」と表示されます。
グローバルナビのcss(一部分)
[css]
#global_navigation ul{
width:840px;
margin:0;
padding:0;
list-style:none;
}
#global_navigation ul li{
float:left;
width:210px;
height:90px;
}
#global_navigation ul li a{
display:block;
float:left;
width:210px;
height:90px;
background-position:left top;
background-repeat:no-repeat;
text-indent:-9999px;
}
#global_navigation ul li#gnavi01 a{
background-image:url(../images/gnavi01.png);
}
#Users #global_navigation ul li#gnavi01 a{
background-position:left -180px;
}
#global_navigation ul li a:hover,
#Users #global_navigation ul li#gnavi01 a:hover{
background-position:left -90px;
}
[/css]
cssについては書き方はいろいろですのが、あくまで
私の書き方の一例を掲載しております。
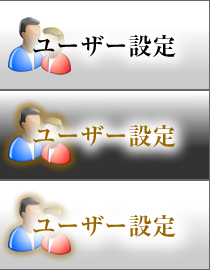
「li#gnavi01 a」の背景として210px×270pxの、通常時、ホバー時、ページイン時の
画像を読み込ませて、heght90pxを指定して通常時の状態だけ表示します(下図のような感じ)。

ホバーした時に「background-position:left -90px;」を指定して90pxずらします。
ページイン時に「background-position:left -180px;」を指定して180pxずらします。
画像を1つにする理由はホバー時に一瞬ボタンが白くなるのを防ぐためです。
後半cssの説明になりましたが、要点は「$this->name」だけでしたw