
昨日に引き続きクラスについてお勉強する。
昨日はクラスの概要を知ったので、今日は実際に使用する方法を学ぶ。
昨日は触れなかったが、クラスを作るメリットは一度作ったプログラムを再度使用することができること。
つまり、面倒な処理をひとつのクラスにすることで、それを呼び出してパラメータを渡せば再利用できるようになる。
それを複数利用していけば、それほどコードを書くことがなく、ちょっとしたwebアプリを作ることができるわけだ。
たとえば、画像を読み込んで表示するクラスを作っておけば、それを読み込んで必要なパラメータを渡せば、画像を読み込むことができるようになる。
と口で言えば簡単だが、もちろん私もそんなもの作ったことがないw
このクラスは他のas3を使用して作業している人も作っている。
そして、それを公開している人もいる!!!
そのひとつに、このブログでも触れた「Tweener」がある。
このTweenerはオブジェクトを効果をつけながら移動したりすることのできるすばらしいクラス。
このTweenerを使いながらクラスの使い方の一例を考えてみたい。
Tweenerクラスを使う準備
- Flashをおくフォルダに「src」というフォルダを作成する。
- はじめに、Tweenerの最新版をダウンロードする。
ダウンロードする他にsvcというやり方もあるようだが、それはいつか説明。 - 1のフォルダにダウンロードしたtweenerを解凍する。
※「src」フォルダ直下に「caurina」というフォルダが解凍されればok。 - Flashで新規ドキュメントを開く。
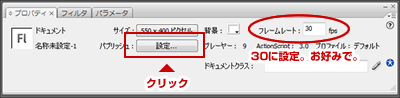
- プロパティパネルでフレームレートを「30」に設定し、パブリッシュの「設定」ボタンをクリックする。

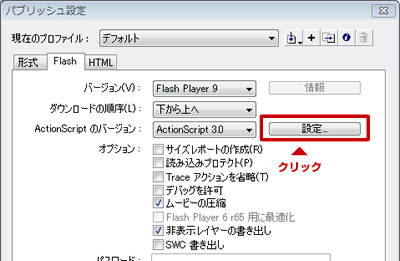
- パブリッシュウィンドウが開くので、FlashタブのActionscriptのバージョンの「設定」ボタンをクリック。

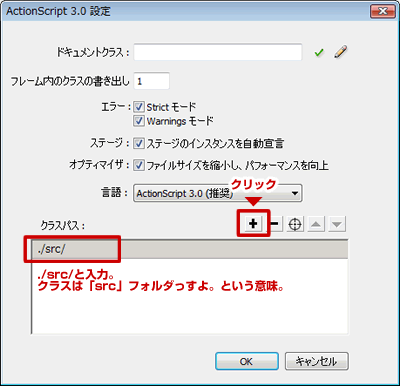
- クラスパスの「+」をクリックして「./src/」と入力。

- これで準備ok。
パッケージを使う
ここまでは、クラスのありかを教えただけ。
私も最初は戸惑ったのだが、あくまでもクラスのルートのパスを教えてあげただけなので、この他に別途どのクラスを使うか指定しなきゃならん。
というのも、たくさんのクラスを使う人ならTweener以外にも「src」フォルダ内にクラスを置くことになるので、Flashでは使いたいクラスを一つ一つ指定する必要がある。
これはjavaとかと一緒なのかな?知らんけど。
ということで、今度はフレームアクション内にどのパッケージを使うかインポートの指示をする必要がある。
[as3]
import caurina.transitions.Tweener;
[/as3]
これを書けば、tweenerを使う準備が本当に終了したことになる。
importに続くのはパスの意味。
Flashのパスは「.」でつなぐ。
caurinaフォルダの「transitions」フォルダの「Tweener」を使いますよ~。ということ。
後はTweenerの処理を書けばok。
詳細は省略。
今日はここまで。
- 詳説 ActionScript 3.0
-
- 発売元: オライリージャパン
- 価格: ¥ 6,090
- 発売日: 2008/11/22
- 売上ランキング: 69005
- おすすめ度

